How To Add Icon To Sidebar Menu In Shopify
Sidebar or vertical menu help online shop owners and visitors shop around easier because it will grab buyers' attention to click on related pages. Adding a sidebar becomes an essential office for any sellers to optimize the customer experience.
If you have an online shop on Shopify, adding a sidebar to your Shopify store brings you a lot of benefits. However, some sellers encounter difficulties when calculation information technology on Shopify because they skip steps or practise not create enough input to insert the sidebar.
Don't worry, this commodity will solve your pain points and guide yous to add a sidebar to your Shopify store in an understandable process. The article has three parts: the importance of using a sidebar, steps to add a sidebar and what is y'all do non institute a sidebar.
This function explains why sellers had ameliorate apply the sidebar in Shopify. Certainly sidebar menu brings to merchants a lot of merits. Sidebar tin be commonly seen aslope articles or blog posts and incorporate a lot of widgets with content such as:
- Social badges
- Links to recent and pop content
- Content categories
- Calls to action and opt-ins
- Ads blocks
Merchants can choose the location of the sidebar. Some shops place the sidebar on the left or right side of the page while the site navigation is removed. These shops apply sidebar as a means of highlighting products and store information. The sidebar can provide quick links to collections and provide infinite for filters which customers use to narrow down their item search.
If y'all change your heed: it is necessary to add the sidebar to your Shopify store, please move to the side by side two sections which guide you to use and edit sidebar successfully.
This part introduces yous to five uncomplicated steps to add the sidebar to your store:
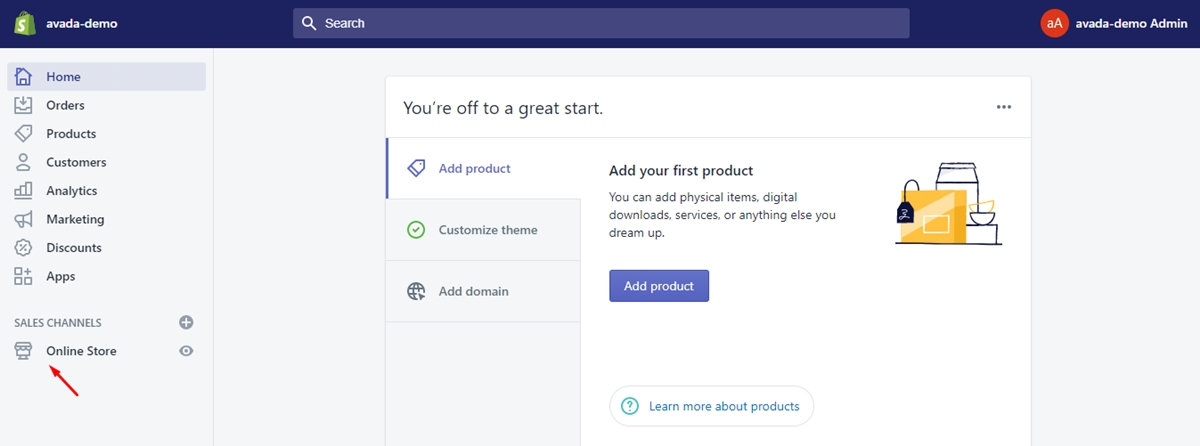
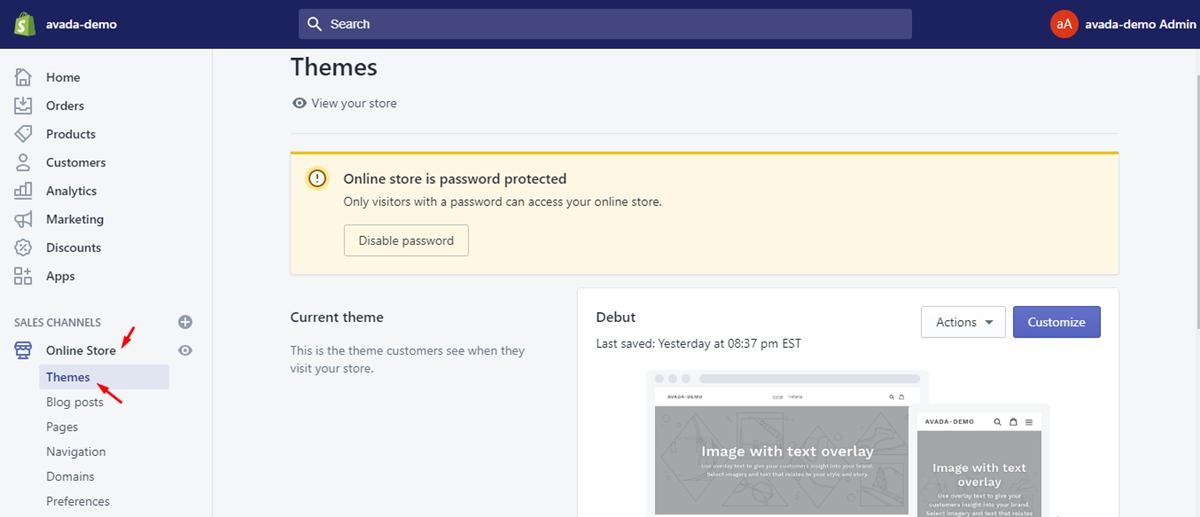
Step i: Head to Online Store
The first thing you have to do is click on the Online Store section on the left side of your screen.

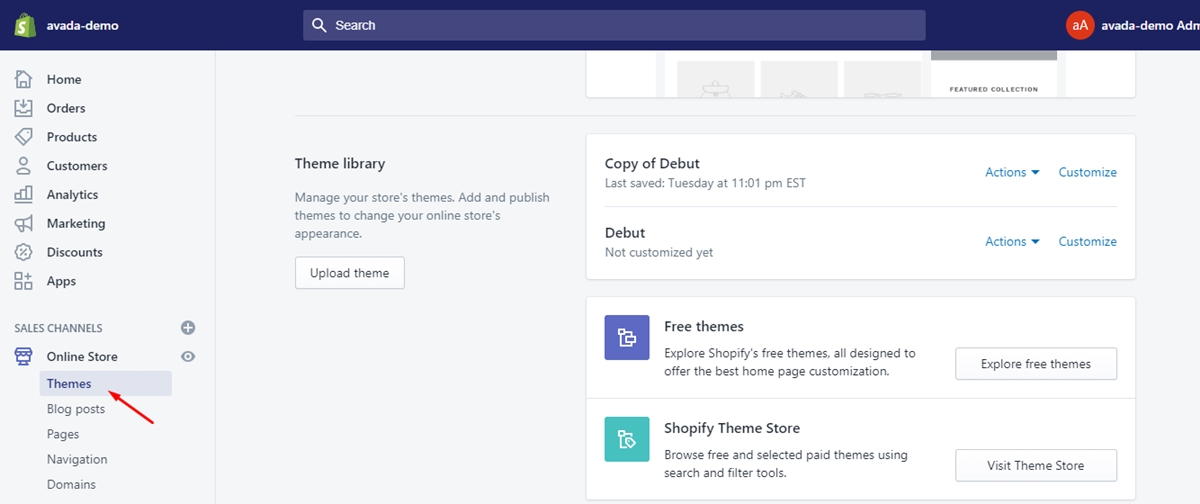
Step ii: Select themes
When yous click Themes, y'all volition see your electric current theme and theme library.

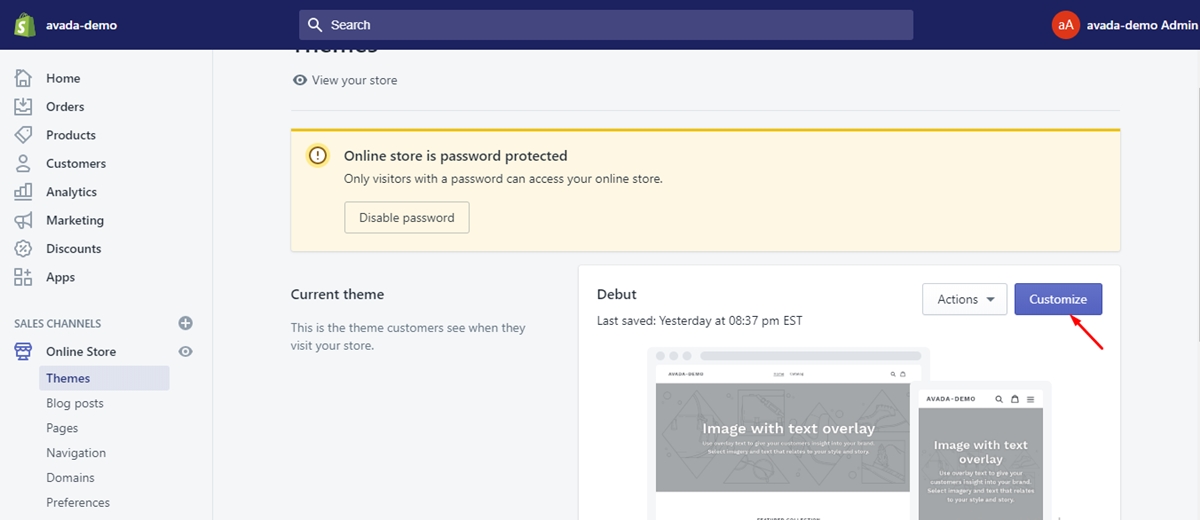
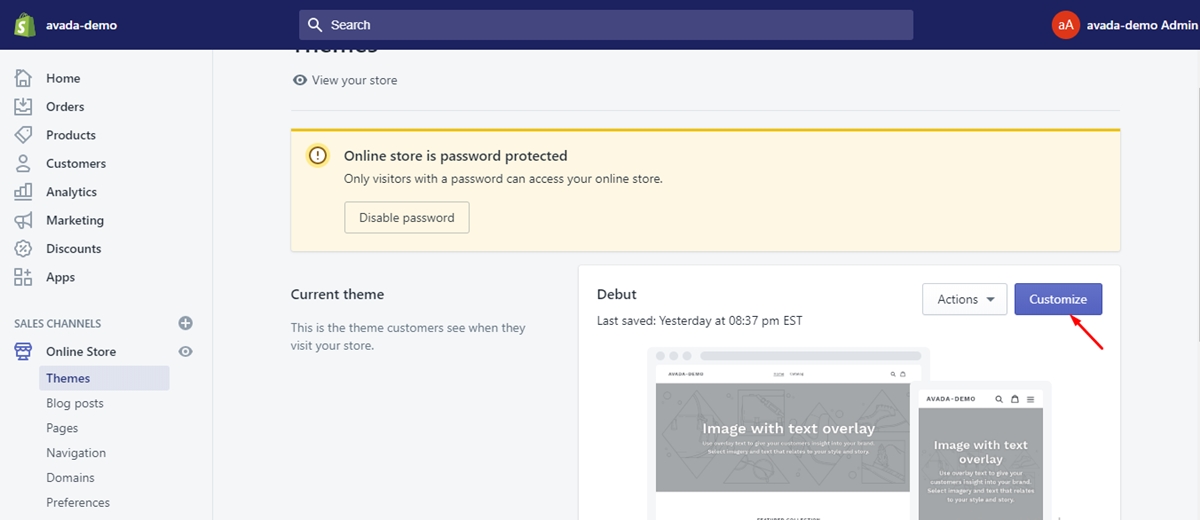
Step iii: Click customize theme button
In guild to add a Sidebar to your site, you volition demand to hit the customize button of the current theme

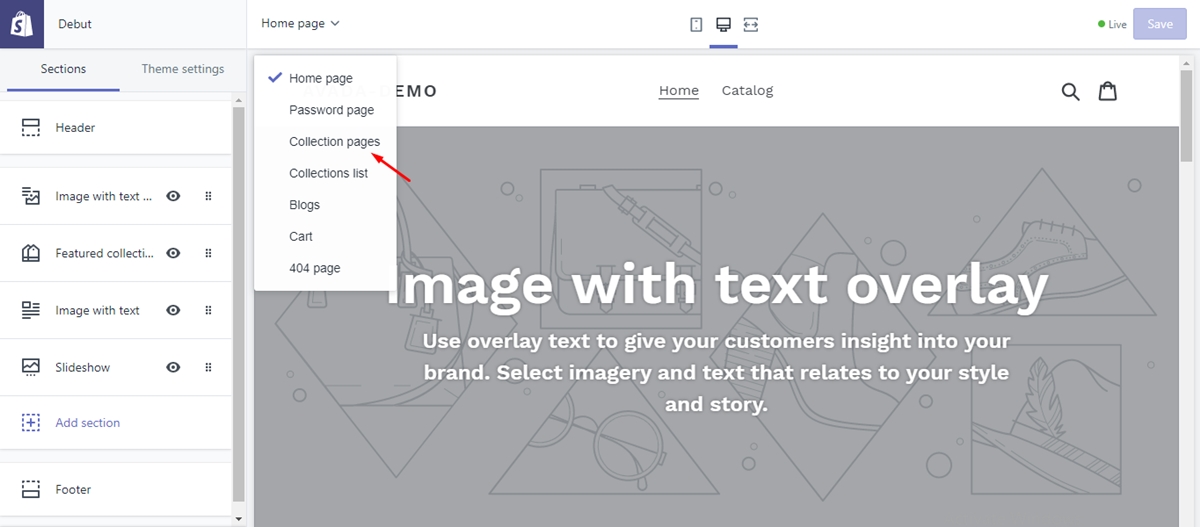
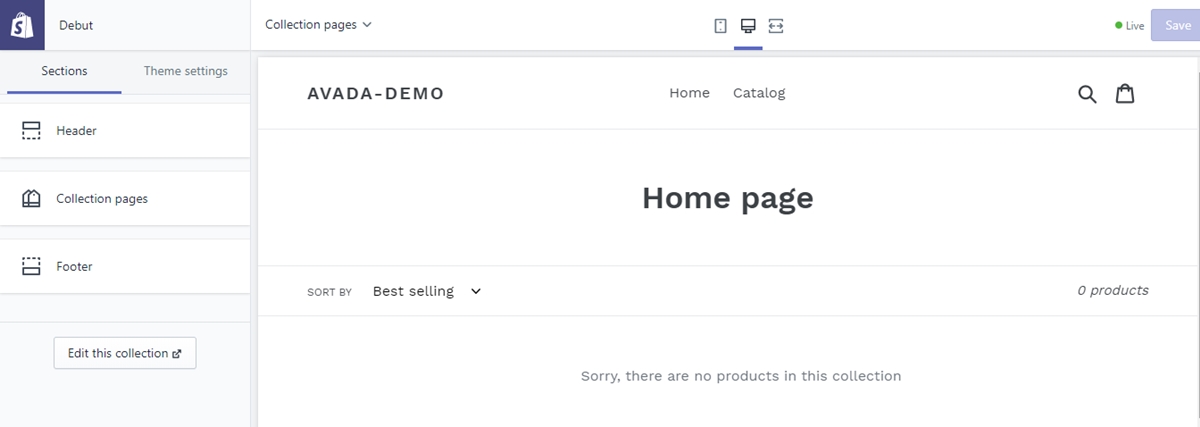
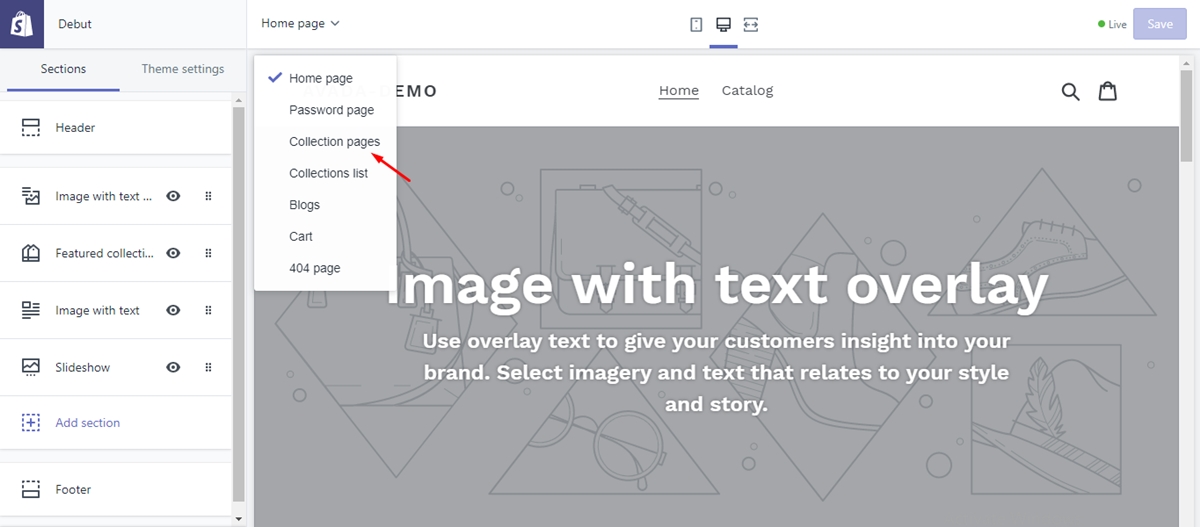
Step four: Select Collection pages
You click on Home Folio to choose Collection Pages.

Finally, you lot need to select the type of sidebar filtering, either by tag or by groups

Footstep one: Navigate to your Themes section
Firstly, login to your Shopify, click on Online store then click Themes in the left bill of fare.

Step 2: Click the bluish customize button
Next, move your cursor and click on the bluish customize button

This will let you access your current theme.
In guild to choose your page, you click the downward arrow in the upper left side of the window.

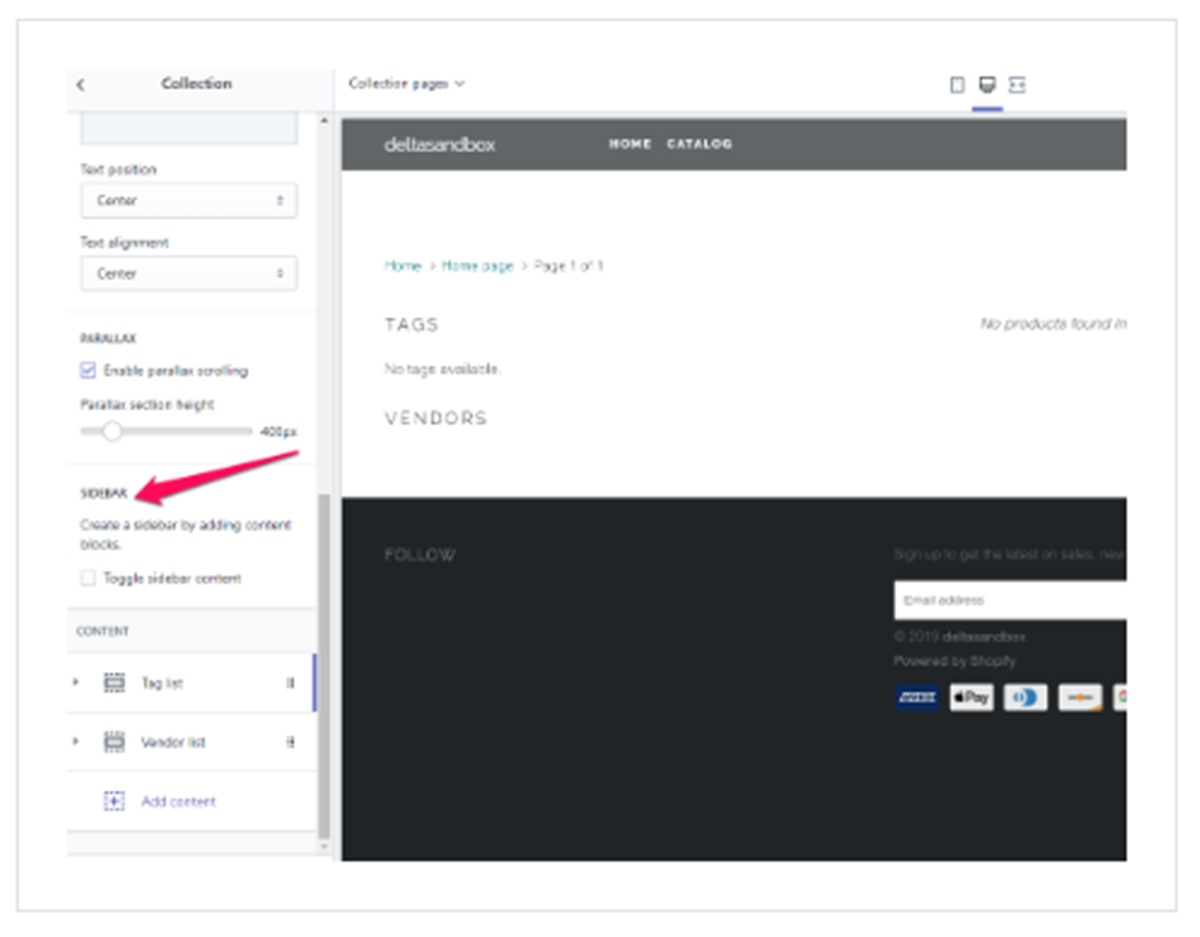
Your sidebar options may be seen in the sections expanse only, the option may be coded into 1 of the sections. For instance, in Parallax theme, you tin't encounter the sidebar in the options. Yet when you lot click on into the Drove section, y'all'll find the option to edit the sidebar in Shopify.
In Parallax, if yous plough on the sidebar, you lot tin use the Add content option beneath to add together a variety of different content modules to the sidebar. These modules consist of collections, pages, tags, vendors, product types, tags, vendors, production types, text and a designated navigation menu.

What would you do if your theme has no sidebar? Don't worry, you still have one pick to add together the sidebar to your Shopify Store. The easiest way is to find and purchase a prebuilt Shopify theme which already includes a customizable sidebar. Shopify theme provides you with a lot of eye-tricky templates, all you lot need to do is to modify the colour or content of the template to match with your site.
Theme Store is divided into groups of templates based on different functions, for example, simplified navigation, supporting customization, telling a story and so on. These templates are mobile-ready, integrate with the social network, drive customers through content and emphasize products.
If y'all exercise not want to redesign your entire layout and but want to add the sidebar, then Shopify themes are your ideal choices. The steps include editing the individual template section file, editing existing code, adding multiple lines of new code and adding Liquid code to assign sections to your sidebar. Hence managers are able to add and customize codes through your Shopify dashboard.
Considering of the variety of one code from one theme to another, from template to template, it is impossible to provide case codes that would work across the lath. Instead, yous will get used to codes used in Shopify templates including HTML, CSS, and Liquid.
Summary
In a nutshell, calculation a sidebar in your Shopify Store offers you a lot of advantages. With the sidebar, you are easy to narrow searching results and create a better client journey. This commodity introduces you steps of how to add the sidebar to Shopify and how to edit sidebar in Shopify.
If you are a seller on Shopify, yous should not miss this article and ignore the benefits of inserting a sidebar on your site. These steps of calculation the sidebar do non require any coding skills and change the entire folio layout. In instance your theme does not provide a sidebar section, you tin can purchase a prebuilt Shopify theme.
Hope that you will discover useful pieces of data from this article.
Related Posts:
- How to Create Buy One Get One Gratuitous Discounts on Shopify
- How to Add together Terms of Service to your Shopify Store
- What is Favicon on Shopify?
How To Add Icon To Sidebar Menu In Shopify,
Source: https://blog.avada.io/shopify/docs/add-sidebar.html
Posted by: grantbance1994.blogspot.com


0 Response to "How To Add Icon To Sidebar Menu In Shopify"
Post a Comment